临时决定再写一个小工具 - 网站预览图生成器

目录
开发完 CoverView之后,在调整博客文章封面图的时候,我发现首页的多端缩略图还是只能自己 P 图诶,于是我又决定再写一个小工具,用来生成网站预览图。。
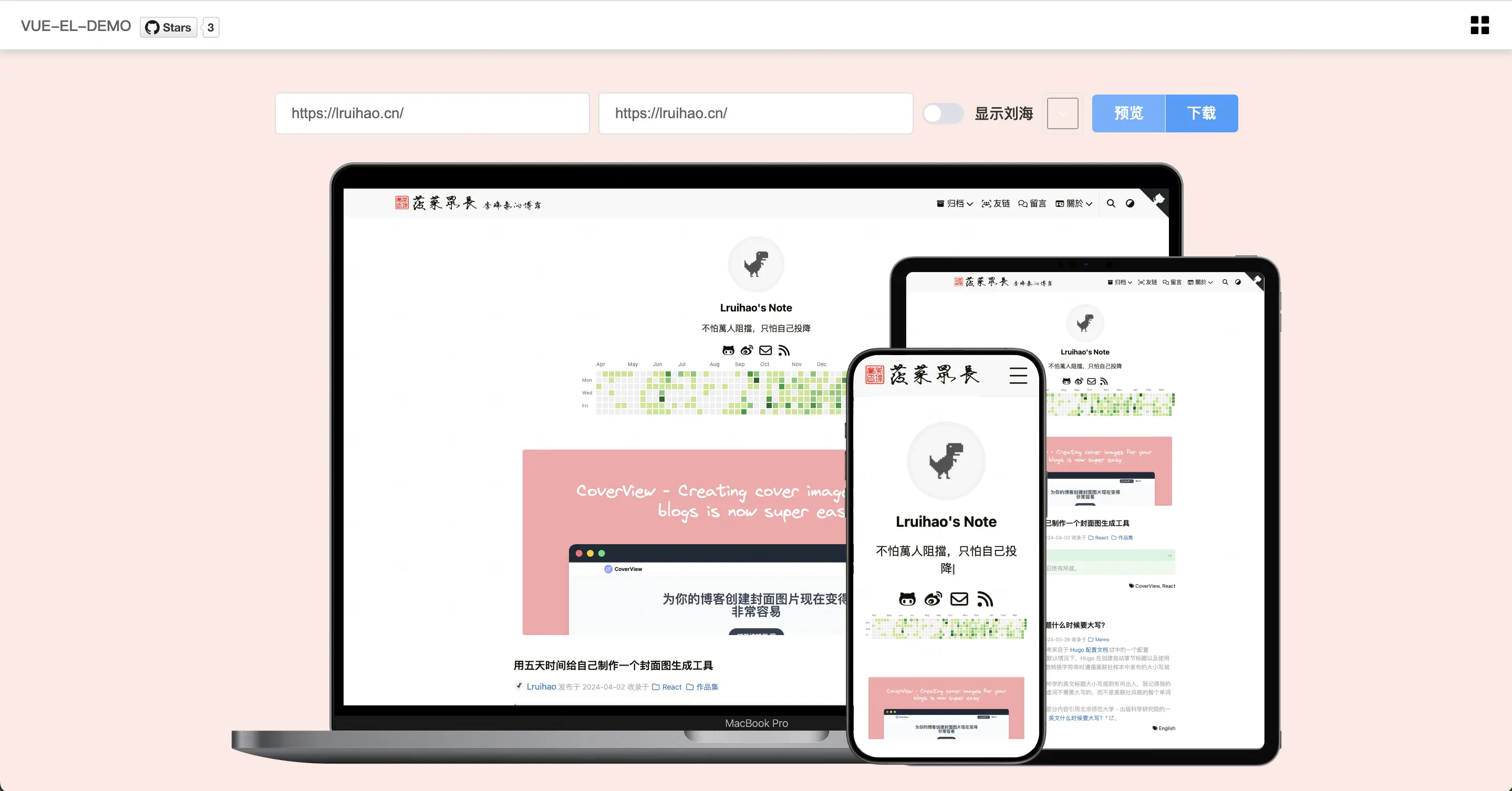
1 在线体验
2 实现原理
实现原理很简单,就是先写好布局,然后每个设备里面套一个 iframe,然后通过 iframe 的 src 属性来加载网页。
3 卡壳点
- iframe 存在跨域问题。
- 在将 DOM 转图片的时候,iframe 里面的内容无法转换,尝试了
html2canvas和dom-to-image-more都不行,放弃了,改为用浏览器插件Fireshot截图。
一个未尝试的思路,如果跨域问题得以解决,转换图片的步骤可以分解为:
- 拿到每个 iframe 里的 body 内容,转为图片,然后将图片相对定位到对应的设备 iframe 里
- 隐藏原来的 iframe
- 最后将父容器的 DOM 转为图片
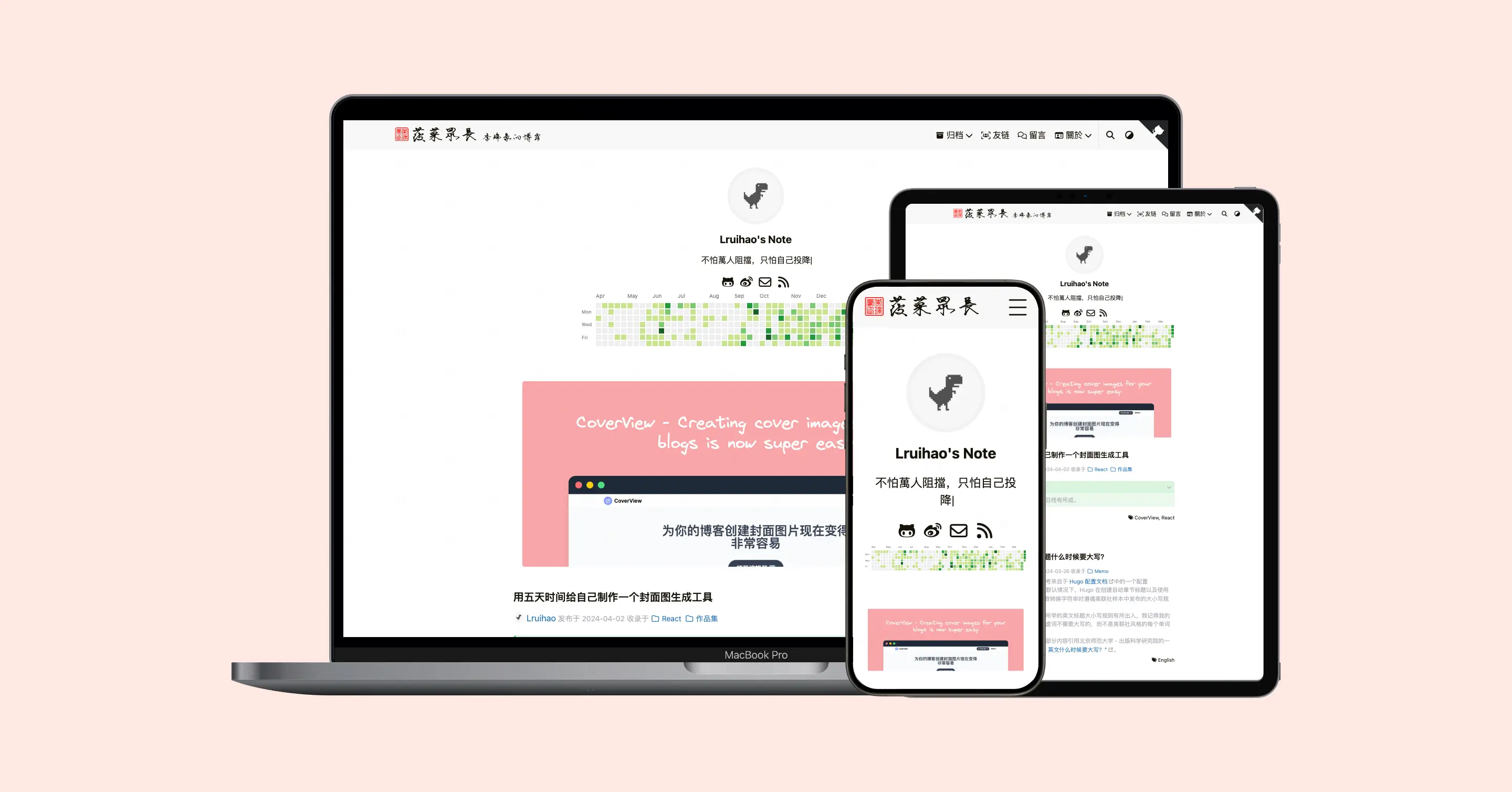
4 效果图
输入不同设备的 URL,选择背景颜色,点击预览,然后自行截图即可,比如用 Fireshot 插件捕获可见区域。
相关内容
Buy me a coffee~
 支付宝
支付宝 微信
微信